How do I Format a column (Blue/Bold) if another column contains a value?
Technically, this would just in the current row. Not formatting the entire column.
Hey, You question is not clear, Request you to explain properly what you are trying to achieve, People will have a hard time responding to this
Current
ColA | ColB (default formating)
Text | Text may contain @ sign
Desired
ColA | ColB
Blue/Bold Text for RowColA | when @ sign exists in Row-ColB
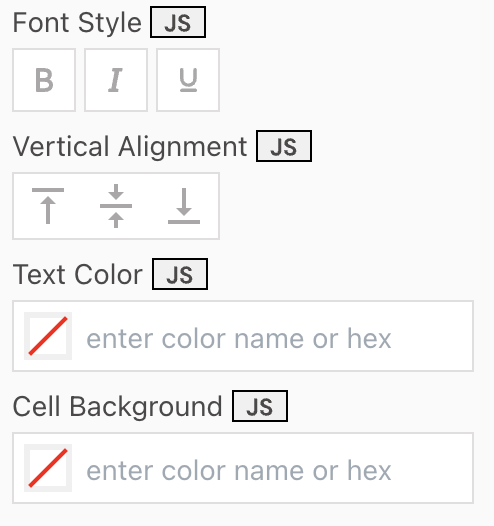
IIUC This can be achieved with a JS expression in the table widget plain text column type styling,
The below styles are available under the column styles
Use the JS option to add an expression to control the styles dynamically.
This should resolve your problem
Thanks @som
This is sort of what I expected, but I don’t know what the code for the JS should be to achieve this.
I’m still learning.
if {{table.currentrow.ColB}} includes “@”
I’m lost.
you can only write reactive code in Appsmith, so any multiline function needs to be inside an IIFE. However, this problem is not complex
use something like in the table column setting styles
{{_.indexOf(currentRow.task, '@') !== -1 ? '#38AFF4' : "#333333"}}
The above statement tell you if @ exists in the given string, -1 denotes it dosent!
Perfect! Thank you so much!